Cara Membuat Widget Label Blog Warna-Warni di Sidebar
SETELAH berbagi tentang Widget Popular Posts Warna Warni dan Cara Mempercantik Widget Label, kali ini RS share kode label blog warna-warni. Penampakannya seperti ilustrasi posting ini.
Live Demonya bisa dilihat di sumber kode di bawah ini, yaitu di template blog Blogholic. Lihat sidebar paling bawah di widget Label Cloudnya.
Memasang widget label warna-warni bisa dikategorikan bagian dari memperindah tampilan blog sekaligus menarik pehatian dan ramah pengguna (user friendly). Karena, dengan label warna-warni ini, kategori posting blog kita mudah ditemukan.
3. Save Template!
Kini kode CSS untuk Widget Label Blog Warna-Warni sudah terpasang dan akan muncul di Sidebar Blog Anda.
Catatan Penting
1. Warna latar (kode angka warna merah) bisa diubah lagi. Silakan rujuk Kode Warna HTML
2. Kode di atas untuk menampilkan 5 LABEL saja.
Jika Label Blog Anda banyak, dan biasanya begitu, maka gunakan kode yang di bawah ini --menampilkan hingga 20 Label Warna-Warni.
KODE LABEL WARNA-WARNI BANYAK
CARA PASANG WIDGET LABEL CLOUD
Langkah berikutnya adalah memasang widgel Label Cloud:
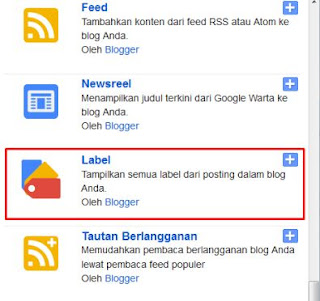
1. Layout > Add a Gadget > Pilih Label
2. Centang "Cloud" seperti ini:
3. Save! Simpan.
Demikian Cara Membuat Widget Label Blog Warna-Warni di Sidebar. Good Luck & Happy Blogging! .*
SETELAH berbagi tentang Widget Popular Posts Warna Warni dan Cara Mempercantik Widget Label, kali ini RS share kode label blog warna-warni. Penampakannya seperti ilustrasi posting ini.
Live Demonya bisa dilihat di sumber kode di bawah ini, yaitu di template blog Blogholic. Lihat sidebar paling bawah di widget Label Cloudnya.
Memasang widget label warna-warni bisa dikategorikan bagian dari memperindah tampilan blog sekaligus menarik pehatian dan ramah pengguna (user friendly). Karena, dengan label warna-warni ini, kategori posting blog kita mudah ditemukan.
Cara Membuat Widget Label Blog Warna-Warni di Sidebar
Langsung saja kita pasang:
1. Template > Edit HTML
2. Copy & Paste Kode CSS Label Cloud berikut ini di atas kode </b:skin> atau </style>
2. Copy & Paste Kode CSS Label Cloud berikut ini di atas kode </b:skin> atau </style>
/* Sidebar Label Cloud */
.sidebar .cloud-label-widget-content {margin:0; padding-left:20px!important;}
.sidebar .label-size a {color:#fff!important;background:#222;padding:8px 22px;margin:0 3px 3px 0;float:left;display:block;
-moz-transition: all 0.2s ease-out;
-o-transition: all 0.2s ease-out;
-webkit-transition: all 0.2s ease-out;
-ms-transition: all 0.2s ease-out;
transition: all 0.2s ease-out;
}
.sidebar .label-size-1 a {background:#FF8000}
.sidebar .label-size-2 a {background:#D7DF01}
.sidebar .label-size-3 a {background:#B40404}
.sidebar .label-size-4 a {background:#298A08}
.sidebar .label-size-5 a {background:#084B8A}
.label-size-1 a:hover, .label-size-2 a:hover, .label-size-3 a:hover, .label-size-4 a:hover, .label-size-5 a:hover {
background:#2288bb; color:#fff; text-decoration:none}
.sidebar .label-size span {
background:#2288bb;
color:#fff;
padding:8px 22px;
margin:0 0 3px;
clear:both;
float:left;
}
.sidebar .label-size {
position:relative;
text-transform: uppercase;
text-decoration:none;
font-size:16px;
font-family:'Oswald', sans-serif;
color:#fff;
}
.sidebar .label-size a, .sidebar .label-size a:visited {color:#fff;text-decoration: none;}
.sidebar .cloud-label-widget-content {margin:0; padding-left:20px!important;}
.sidebar .label-size a {color:#fff!important;background:#222;padding:8px 22px;margin:0 3px 3px 0;float:left;display:block;
-moz-transition: all 0.2s ease-out;
-o-transition: all 0.2s ease-out;
-webkit-transition: all 0.2s ease-out;
-ms-transition: all 0.2s ease-out;
transition: all 0.2s ease-out;
}
.sidebar .label-size-1 a {background:#FF8000}
.sidebar .label-size-2 a {background:#D7DF01}
.sidebar .label-size-3 a {background:#B40404}
.sidebar .label-size-4 a {background:#298A08}
.sidebar .label-size-5 a {background:#084B8A}
.label-size-1 a:hover, .label-size-2 a:hover, .label-size-3 a:hover, .label-size-4 a:hover, .label-size-5 a:hover {
background:#2288bb; color:#fff; text-decoration:none}
.sidebar .label-size span {
background:#2288bb;
color:#fff;
padding:8px 22px;
margin:0 0 3px;
clear:both;
float:left;
}
.sidebar .label-size {
position:relative;
text-transform: uppercase;
text-decoration:none;
font-size:16px;
font-family:'Oswald', sans-serif;
color:#fff;
}
.sidebar .label-size a, .sidebar .label-size a:visited {color:#fff;text-decoration: none;}
3. Save Template!
Kini kode CSS untuk Widget Label Blog Warna-Warni sudah terpasang dan akan muncul di Sidebar Blog Anda.
Catatan Penting
1. Warna latar (kode angka warna merah) bisa diubah lagi. Silakan rujuk Kode Warna HTML
2. Kode di atas untuk menampilkan 5 LABEL saja.
Jika Label Blog Anda banyak, dan biasanya begitu, maka gunakan kode yang di bawah ini --menampilkan hingga 20 Label Warna-Warni.
KODE LABEL WARNA-WARNI BANYAK
/* Sidebar Label Cloud */
.cloud-label-widget-content {text-align: left;} .label-size {background: #83B4D8;display: block;float: left;margin: 0 3px 3px 0;color: #fff;font-family: Oswald, Arial, Sans-Serif;font-size: 11px;text-transform: uppercase;} .label-size:nth-child(1) {background: #F86D9E;} .label-size:nth-child(2) {background: #37C371;} .label-size:nth-child(3) {background: #10BBEA;} .label-size:nth-child(4) {background: #25CBFE;} .label-size:nth-child(5) {background: #963690;} .label-size:nth-child(6) {background: #A3195C;} .label-size:nth-child(7) {background: #545454;} .label-size:nth-child(8) {background: #F2A15F;} .label-size:nth-child(9) {background: #00FF80;} .label-size:nth-child(10) {background: #B7860B;} .label-size:nth-child(11) {background: #99CC33;} .label-size:nth-child(12) {background: #FFFF3D;} .label-size:nth-child(13) {background: #3FDECF;} .label-size:nth-child(14) {background: #FF2F0A;} .label-size:nth-child(15) {background: #E9DB58;} .label-size:nth-child(16) {background: #42FFBD;} .label-size:nth-child(17) {background: #6899ED;} .label-size:nth-child(18) {background: #FF52AE;} .label-size:nth-child(19) {background: #8DBC2F;} .label-size:nth-child(20) {background: #80FF00;} .label-size a, .label-size span { display: inline-block; color: #fff !important; padding: 4px 10px; font-weight: bold; } .label-size:hover { background: #222; } .label-count { white-space: nowrap; padding-right: 3px; margin-left: -3px; background: #333; color: #fff ; } .label-size:hover .label-count, .label-size:focus+.label-count { background-color: #FF6BFF; }
.cloud-label-widget-content {text-align: left;} .label-size {background: #83B4D8;display: block;float: left;margin: 0 3px 3px 0;color: #fff;font-family: Oswald, Arial, Sans-Serif;font-size: 11px;text-transform: uppercase;} .label-size:nth-child(1) {background: #F86D9E;} .label-size:nth-child(2) {background: #37C371;} .label-size:nth-child(3) {background: #10BBEA;} .label-size:nth-child(4) {background: #25CBFE;} .label-size:nth-child(5) {background: #963690;} .label-size:nth-child(6) {background: #A3195C;} .label-size:nth-child(7) {background: #545454;} .label-size:nth-child(8) {background: #F2A15F;} .label-size:nth-child(9) {background: #00FF80;} .label-size:nth-child(10) {background: #B7860B;} .label-size:nth-child(11) {background: #99CC33;} .label-size:nth-child(12) {background: #FFFF3D;} .label-size:nth-child(13) {background: #3FDECF;} .label-size:nth-child(14) {background: #FF2F0A;} .label-size:nth-child(15) {background: #E9DB58;} .label-size:nth-child(16) {background: #42FFBD;} .label-size:nth-child(17) {background: #6899ED;} .label-size:nth-child(18) {background: #FF52AE;} .label-size:nth-child(19) {background: #8DBC2F;} .label-size:nth-child(20) {background: #80FF00;} .label-size a, .label-size span { display: inline-block; color: #fff !important; padding: 4px 10px; font-weight: bold; } .label-size:hover { background: #222; } .label-count { white-space: nowrap; padding-right: 3px; margin-left: -3px; background: #333; color: #fff ; } .label-size:hover .label-count, .label-size:focus+.label-count { background-color: #FF6BFF; }
CARA PASANG WIDGET LABEL CLOUD
Langkah berikutnya adalah memasang widgel Label Cloud:
1. Layout > Add a Gadget > Pilih Label
2. Centang "Cloud" seperti ini:
3. Save! Simpan.
Demikian Cara Membuat Widget Label Blog Warna-Warni di Sidebar. Good Luck & Happy Blogging! .*











Asalamualaikum Wr.Wb
Silahkan Berkomentar dengan :
1. Bahasa Indonesia yang baik dan benar
2. Tutur bahasa yang sopan dan santun
3. Tidak mencantumkan alamat url apalagi link aktif
4. Sesuai isi artikel ( bukan sekedarnya )
Maaf, komentar akan saya hapus jika tidak sesuai dengan peraturan diatas.
Mohon maaf juga apabila komentar tidak muncul segera, dikarenakan tidak selalu online dan kesibukan offline lainnya. Terima kasih atas perhatian dan pengertiannya.